سالهای طولانی، توسعه دهندگان و افرادی که در صنعت اپ موبایل کار میکردند بر سر موضوعی به تعارض شدیدی برخورده بودند. این موضوع مسألهی نهایی در تکنولوژی توسعه اپ است.
کدامیک بهتر است؟ تجربه وب موبایل یا اپلیکیشنهای موبایل؟
جواب ما این است: اپلیکیشنهای موبایل بهترند. اما با همه اینها، حالا ما یک گزینهی جدید داریم که از هردوی تکنولوژی مرور وب و اپلیکیشن موبایل استفاده میکند. به این تکنولوژی، برنامه پیشرفتهی وب Progressive Web App، یا به اختصار PWA میگویند.
بهره مند شدن از یک برنامه پیشرفتهی وب به بهبود تجربه کاربری کمک میکند، و به همین دلیل است که این تکنولوژی موضوع مهم بعدی در صنعت بلاکچین است. اما از آنجا که این تکنولوژی بسیار جدید است، خیلی از مردم درباره نحوه کارکرد آن سوالاتی دارند. ممکن است بعضی از شما هم چیزهایی درباره اپهای پیشرفته وب شنیده باشید، اما از اینکه برای موقیت شما بهترین گزینه است، مطمئن نباشید.
خوشبختانه، ما اینجا هستیم که به شما کمک کنیم. بعنوان کارشناسان در این تکنولوژی و در صنعت اپها، آنچه را نیاز است درباره PWAها بدانید به شما توضیح خواهیم داد. همچنین درباره اینکه چرا PWAها اینقدر در چند سال گذشته محبوبیت یافتهاند صحبت خواهیم کرد. اینها مفاهیمی است که باید بدانید.
PWA چیست؟
بیایید با مبانی شروع کنیم. یک برنامه پیشرفته وب چیست؟
بطور خلاصه، یک PWA المانهای طراحی را در کنار دیگر تکنولوژیها و قابلیتهایی که معمولاً بیشتر با اپها ارتباط دارد تا یک مرورگر موبایل، قرار میدهد. به همین خاطر این برنامه حس یک اپ موبایل را به کاربر میدهد، اما با یک مرورگر موبایل اجرا شده است.
دلیل اینکه این تکنولوژی این قدر خوب است این است که به کاربرانی که در حال گذار در وبسایت موبایل شما هستند، امکان لذت بردن از تجربهشان را میدهد، درست انگار که دارند از یک اپ استفاده میکنند.
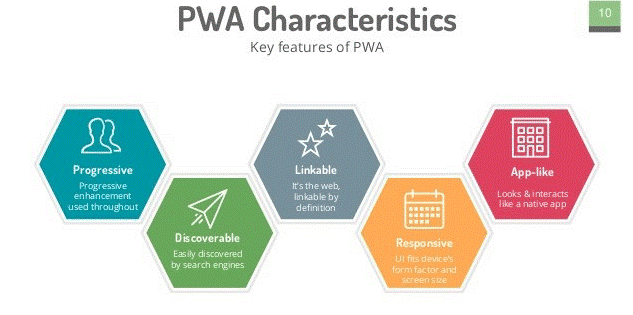
پیشتر گفتیم که این مفهومی نسبتاً جدید است. اصطلاح برنامه پیشرفته وب تا قبل از سال 2015 به طور رسمی بر این تکنولوژی نامگذاری نشده بود. چند ویژگی خاص وجود دارد که در همه PWAها مشترک است.

برای افراد مبتدی، این اپها باید پیشرونده باشند، و به همین دلیل اسم آن را پیشرفته گذاشتهاند. این یعنی برای هر کاربری کار میکند، و فرقی ندارد چه نوع دستگاه یا پلتفرمی استفاده میکنند. PWAها پذیرا هستند. پس میتوانند در همه اشکال، مثل گوشیهای موبایل، تبلتها، یا کامپیوترهای رومیزی جای بگیرند. آنها از نظر اتصال به طور مستقل کار میکنند، یعنی کارکنان سرویس میتوانند آنرا به طور آفلاین یا حتی بر روی شبکههایی با اتصال کمکیفیت اینترنت، راه اندازی کنند. راجع به این مفهوم بعدا به تفصیل بحث خواهیم کرد.
PWAها ظاهر و حسی شبیه اپلیکیشنهای موبایل دارند. این شامل تمام ناوبریها و تعاملات نیز میشود.
PWAها همچنین برای استفاده امن هستند. این بدین علت است که با اتصالات HTTPS تهیه میشوند که این اتصالات تضمین میکند محتوای برنامه مورد اصلاح یا نفوذ قرار نگرفته است. به سبب مانیفست W3C، PWAها بعنوان اپلیکیشن شناخته میشوند. پس آنها قابل کشف نیز هستند. چون کارمند سرویس از موتورهای جستجوگر برای یافتن آنها استفاده میکند.
مشابه یک اپ ، PWAها نیز قابلیت جذب دوباره افراد را دارند، که این خبری عالی برای شماست. چون آنوقت میتوانید با کاربرانتان از طریق روشهایی چون اعلانهای پوش (push notifications) در ارتباط باشید.
یک PWA قابل نصب است، طوری که کاربران میتوانند اپهای خود را در صفحه هوم (Home) خود نگه دارند. همچنین اشتراکگذاری اپهای وب کار راحتی است چون میتوان آنها را لینک کرد. کاربران میتوانند این اپها را با فرستادن یک URL با دوستان خود به اشتراک بگذارند.
چون نصب این اپها روی صفحه هوم هر کسی که در حال بررسی آن است، بسیار راحت است، نیازی به رفتن به اپ استور برای دانلود چیزی وجود ندارد. همچنین نیاز به خرید چیزی هم نیست.
PWAها تجربهای تمامعیار از مرور وبسایتها به شما ارائه میکند.
فواید PWAها
حالا که تعریف دقیق یک PWA را میدانید، بیایید درباره نحوه سود رسانی آنها به شرکت شما حرف بزنیم.
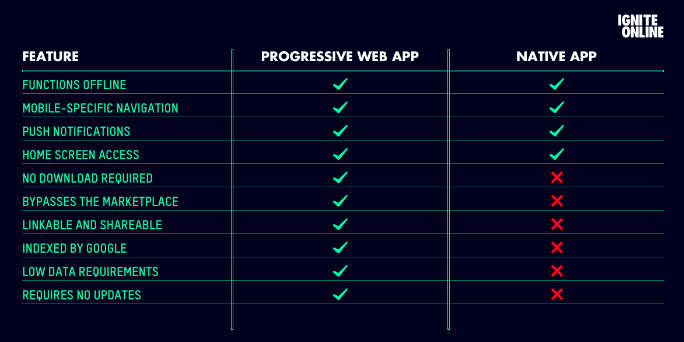
میخواهیم برخی از قابلیتهای یک PWA را یک به یک با اپلیکیشن مقایسه کنیم.

همانطور که میبینید برخی از قابلیتها و مزایای این دو نوع تکنولوژی با هم مشترک است. هردوی آنها میتوانند آفلاین کار کنند، اعلانهای پوش بفرستند، ناوبری ویژهی موبایل داشته باشند. و هر دو از طریق صفحه هوم در دسترساند.
اما PWAها دانلود نیاز ندارند و میتوانند بدون رفتن به داخل بازار اپ یافت شوند. این مزیتی بسیار بزرگ است، به چند دلیل. اول از همه، نیاز نیست نگران ورود به فرآیند تایید اپ باشید.
دوم، کاربران میتوانند شما را از طریق مرورگرها پیدا کنند و به یافتههای اپاستورها محدود نشوند. برای همین میتوانید از دسترسی بیشتر کاربران سود ببرید.
نصب PWAها برای کاربران سریع و آسان است. حجم زیادی را در گوشی آنها نمیگیرد و به اندازه اپلیکیشنهای موبایل داده استفاده نمیکند. با همه اینها، آنها از دید کاربر دقیقا مثل یک اپ کار میکنند و به نظر میآیند. نهایتاً این موضوع باعث ارتقاء تجربه کاربری میشود. این بدان دلیل است که ناوبری یک PWA با پاسخگویی سریع به فرمانها همراه است. هیچ تاخیر یا مشکلی در اسکرول کردن وجود ندارد، و اینها مشکلاتی است که کاربران ممکن است با یک وبسایت سنتی موبایل تجربه کنند. اتصال شبکه چیز نگران کنندهای نیست. همانطور که قبلاً گفتیم، این برنامهها میتواند آفلاین و در شرایطی که اتصال اینترنت ضعیف است کار کند.
علاوه بر اینکه PWAها میتوانند در هر دستگاهی کار کنند، اهمیتی هم ندارد که چه سیستم عاملی استفاده میکنند. میتوان آنها را بر هر دوی اپل و اندروید استفاده کرد. پس نیازی ندارید درباره اینکه اول آن را برای اپل درست کنید یا اندروید، فکر کنید. کاربران قرار نیست به اپ استور اپل مراجعه کنند یا یک حساب فعال گوگل پلی داشته باشند تا از PWA شما استفاده کنند. آنها نیازی هم به دادن آدرس ایمیل، کارت اعتباریشان یا هر چیز دیگری ندارند.
همه اینها کارها را برای کاربر بسیار آسان میکند چون مانعی بین شما و تجربه آنها در تعامل با PWA وجود ندارد.
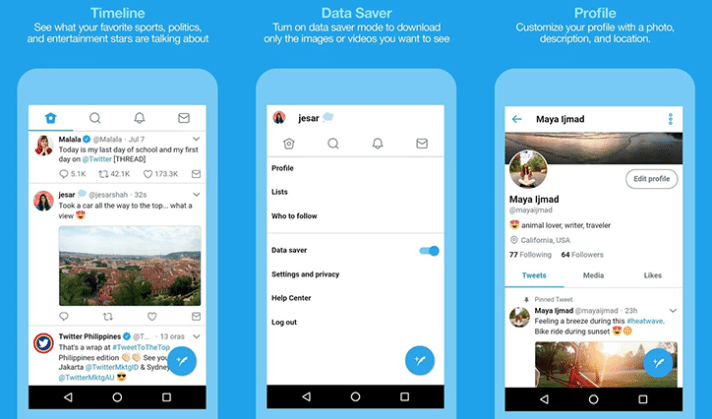
این مثالی از چگونگی سود رسانی یک PWA به بیزینس شماست. در آوریل 2017، توییتر یک اپ پیشرفته وب ساخت که آن را Twitter Lite نامید.

کاربران میتوانستند همان تجربه یک اپ را در آن داشته باشند. بدون اینکه نیاز به دسترسی به اپ استور داشته باشند. نتیجه این کار شگفتآور بود. یک افزایش 75 درصدی در توییتهای ارسال شده از PWA! افزون بر این، برگشت از این سایت 20 درصد کاهش و در تعداد صفحات در هر جلسه، 65 درصد افزایش دیده میشد.
توییتر تنها کمپانی نبود که با PWA خود چنین موفقیت بزرگی کسب کرد. MakeMyTrip پس از راهاندازی یک PWA نرخ تبدیل خود را 3 برابر کرد، تعداد بارگذاری صفحات را 38 درصد افزایش داد و افزونی 160 درصدی در جلسات خریداران خود تجربه کرد.
هنوز قانع نشدهاید که PWA ها مفیدند؟ بگذارید یک مثال دیگر بزنیم که به دردتان بخورد.
علی بابا یک فروشگاه تجارت الکترونیک جهانی واقع در چین است. آنها بزرگترین پلتفرم تجاری آنلاین برای کمپانیهای B2B دردنیا هستند، که در بیش از 200 کشور فعالیت داشته اند.
علی بابا پس از انتشار یک PWA، افزایشی 76 درصدی در تبدیلات خود داشت. آنها همچنین نرخ تعامل 4 برابری را به سبب افزودن قابلیت صفحه home تجربه کردند.
علی بابا در تعداد کابران فعال iOS خود بطور ماهانه، افزایشی 14 درصدی و در کاربران اندروید افزایش 30 درصدی داشت.
بر اساس این مثالها از سه کمپانی موفق در صنایع متفاوت، واضح است که PWA ها میتوانند به شدت سودمند باشند. این به این خاطر است که PWAها مشارکت کاربران و نرخ تبدیل را افزایش میدهند.
چگونه مشارکت را افزایش دهیم
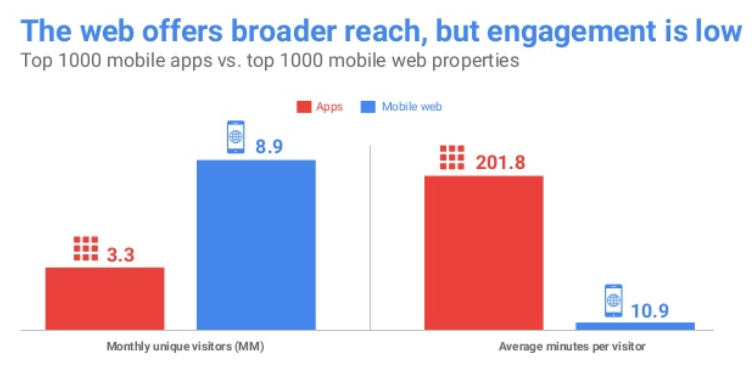
پس ما به وضوح اثبات کردیم که PWAها مشارکت کاربری را افزون میکنند. اما حال سوال این است که شما چگونه میتوانید این هدف را تحقق بخشید؟ این کار ممکن است سخت به نظر بیاید چون از نظر تاریخی، مشارکت وب همیشه از اپهای موبایل خیلی کمتر است.
یکی از بهترین راههای افزایش مشارکت فرستادن اعلانهای پوش (push notifications) است. کاربران چگونگی رخداد این کار را کاملا تحت کنترل میگیرند.
شما فقط باید کانالهای جدیدی برای وجوه متفاوت از جمله اطلاعیههای خبری یا فروش خود، ایجاد کنید.
مردم نسبت به گذران وقت در سایت موبایل، زمان بیشتری را در PWA شما خواهند گذراند. همه چیزهایی که تا کنون نام بردهایم از دلایل بالاتر بودن مشارکت هستند.
بدون اینکه دور باطل بزنیم، بگذارید به سادهترین راه این مفهوم را توضیح دهیم.
بله، مرور وب موبایل نرخ مشارکت پایینتری نسبت به اپهای موبایل دارد. اما چون PWA شما کاملا شبیه یک اپ به نظر میآید و رفتار میکند، مشارکت نیز بالاتر میرود. منطقی است، نه؟
هر چه کاربران زمان بیشتری در استفاده از PWA شما بگذرانند، شانس اینکه نرخ تبدیل بالایی را ببینید، بیشتر است.
خواه دانلود چیزی باشد، تکمیل یک فرآیند خرید باشد، یا هر چیز دیگر که سعی دارید کاربران انجام دهند، با کمک PWA شما انجام خواهد شد.
ساده است. مشارکت بالا باعث نرخ تبدیل بالا میشود.
نگهداری و ملاحظات فنی
اگر در توسعه اپها تجربه دارید، احتمالا میدانید برای موفقیت اپ شما، نگهداری و اصلاح به طور مرتب چقدر مهم است.
احتمالا مجبور بودهاید کارهایی چون پیادهسازی یک سیستم یکپارچهسازی پیوسته را انجام دهید تا کمک کنید خطاها محدود و نگهداری تسهیل شود.
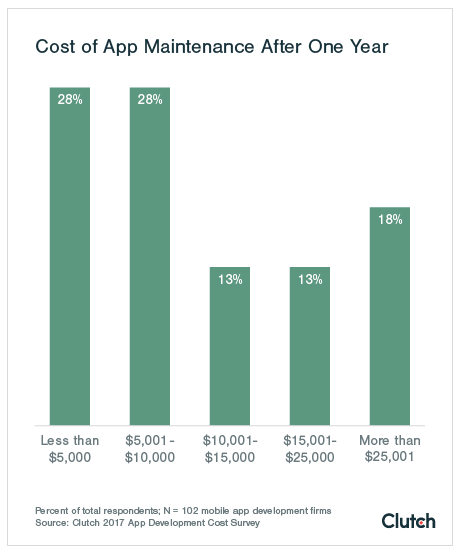
برای اپهای موبایل، نگهداری همچنین بسیار پرهزینه است. به هزینههای متوسط نگهداری در اولین سال راه اندازی اپ نگاهی بیندازید:

یکی از بهترین راههای افزایش مشارکت فرستادن اعلانهای پوش (push notifications) است. کاربران چگونگی رخداد این کار را کاملا تحت کنترل میگیرند. شما فقط باید کانالهای جدیدی برای وجوه متفاوت از جمله اطلاعیههای خبری یا فروش خود، ایجاد کنید.
مردم نسبت به گذران وقت در سایت موبایل، زمان بیشتری را در PWA شما خواهند گذراند. همه چیزهایی که تا کنون نام بردهایم از دلایل بالاتر بودن مشارکت هستند. بدون اینکه دور باطل بزنیم، بگذارید به سادهترین راه این مفهوم را توضیح دهیم.
بله، مرور وب موبایل نرخ مشارکت پایینتری نسبت به اپهای موبایل دارد. اما چون PWA شما کاملا شبیه یک اپ به نظر میآید و رفتار میکند، مشارکت نیز بالاتر میرود. منطقی است، نه؟
هر چه کاربران زمان بیشتری در استفاده از PWA شما بگذرانند، شانس اینکه نرخ تبدیل بالایی را ببینید، بیشتر است. خواه دانلود چیزی باشد، تکمیل یک فرآیند خرید باشد، یا هر چیز دیگر که سعی دارید کاربران انجام دهند، با کمک PWA شما انجام خواهد شد. ساده است. مشارکت بالا باعث نرخ تبدیل بالا میشود.
نگهداری و ملاحظات فنی
اگر در توسعه اپها تجربه دارید، احتمالا میدانید برای موفقیت اپ شما، نگهداری و اصلاح به طور مرتب چقدر مهم است. احتمالا مجبور بودهاید کارهایی چون پیادهسازی یک سیستم یکپارچهسازی پیوسته را انجام دهید تا کمک کنید خطاها محدود و نگهداری تسهیل شود.
برای اپهای موبایل، نگهداری همچنین بسیار پرهزینه است. به هزینههای متوسط نگهداری در اولین سال راه اندازی اپ نگاهی بیندازید:

خوشبختانه، وقتی صحبت از PWAها به میان میآید، نیاز نیست نگران این هزینههای بالا باشید. نگهداری از PWAها بسیار راحت است چون بطور خودکار بهروزرسانی میشوند. این سیستم خیلی بهتری است، نسبت به اپهای موبایل که مجبورید آن را به روز کنید و هر بار که میخواهید چیزی را اصلاح کنید باید نسخه جدیدی منتشر کنید.
همانطور که قبلا گفتیم، PWAها از مرور HTTPS استفاده میکنند، که یعنی امن و امان هستند. با این امنیت، کاربران راحتی را احساس خواهند کرد و به اعتماد به PWA شما راغبتر خواهند بود.این یعنی آنها چیزی را میخرند و به شما اطلاعات شخصی میدهند، مثل اطلاعات کارت اعتباری و پرداختی، بدون نگرانی درباره اینکه حقوقشان نقض شود.
PWAها بر صفحات موبایل شتابیافته اجرا میشوند. این از صفحاتی که از JS-script استفاده میکنند خیلی سریعتر است. این اسکریپتها باعث زمان بارگذاری طولانی میگردد.
اما صفحات موبایل شتابیافته خیلی سبکتر هستند، برای همین تجربه کاربر به میزان زیادی بهبود مییابد.
استفاده از Push APIها یعنی PWA شما میتواند به سرعت پیامها را از سرور دریافت کند. فرقی نمیکند اپ توسط کاربر بارگذاری شده باشد یا در عقبه اجرا شود.
برای همین محتوای جدید همیشه به روز و تازه در طرف کاربر قرار میگیرد.
آیا داشتن یک PWA برای شما خوب است؟
حالا که هر چیزی را که باید بدانید گفتهایم، وقت آن است که تصمیم بگیرید. آیا شما باید از این تکنولوژی استفاده کنید؟
نهایتاً تصمیم با شماست. همانطور که در بحثهای مان دیدید، مزایای خیلی زیادی برای یک PWA وجود دارد. اما با همه اینها هیچ چیز کامل نیست. بعضی فاکتورها وجود دارد که باید در نظر بگیرید. بله، کمپانیهای زیادی هستند که پس از پیاده سازی PWA موفق بودهاند. اما این تکنولوژی هنوز خیلی جدید است. تکنولوژی جدیدی که در طول زمان اثبات نشده است، همیشه با ریسک همراه است. با اینکه استفاده شده، هنوز در مراحل اولیهاش قرار دارد.
بعلاوه، PWA ها را همه مرورگرهای وب پشتیبانی نمیکنند، مثل Safari، Firefoxو Microsoft. با این حال، PWAها هنوز در حال پیشرفتاند، بنابراین به نظر میآید در آینده غلبه بر این موانع راحت باشد.
نتیجهگیری
اپهای پیشرفته وب مساله مهم بعدی هستند. آنها تکنولوژی مرور وب موبایل را با قابلیتها و مزایای یک اپ ترکیب میکنند تا تجربه کاربری را بهبود دهند. پیادهسازی یک PWA مزایای خیلی زیادی دارد. فقط کافیست به کمپانیهایی رجوع کنید که پس از راهاندازی آن به موفقیت رسیدهاند. PWAها مشارکت کاربری را افزایش داده و منجر به نرخ تبدیل بیشتر میگردد. نگهداری آنها از جانب شما نیز راحت خواهد بود.
پس آیا PWA برای شما مناسب است؟ این تصمیم با خود شماست. اما تصمیمتان هر چه باشد، باید بدانید این تکنولوژی جدید به آینده توسعه اپها ربط بسیاری پیدا میکند.
.jpg)